Comment démarrer votre site de location en seulement 1 minutes ?
En tant que créateur, un grand nombre de nos utilisateurs possèdent déjà leur propre site Web (portfolio). Une des options que nous offrons aux propriétaires est la possibilité de placer leur offre de location sur leur propre site web. Donc de commencer à louer à partir de leur site. Comment procéder ? Au moyen de “iframe”, dans le jargon du développeur Web. Cela peut paraître compliqué, mais en réalité ça se fait en un rien de temps. Nous allons vous expliquer les étapes à suivre dans cet article.
Pourquoi est-ce que c’est pratique ?
Grâce à cette fonctionnalité, vous pourrez ainsi promouvoir l’équipement placé sur Gearbooker sur votre propre page. Nous pensons que ça peut vous être utile, mais qu’est ce que vous pouvez en retirer exactement ?
- Plus de visiteurs sur votre propre site web
- Plus de visiteurs sur votre page de location Gearbooker
- Promouvoir votre propre équipement sur vos réseaux
- Montrez à vos visiteurs avec quel équipement vous travaillez
Plus de visiteurs signifient non seulement que vous avez plus de chance de louer, mais également que plus de personnes peuvent voir votre portfolio. Vous pouvez aussi montrer ce qu’il est possible de faire avec votre équipement. Une chose qui est cool c’est que cette intégration iframe est très facile à faire (commencez ici après avoir listé votre équipement sur notre plate-forme).
L’intégration
Option 1
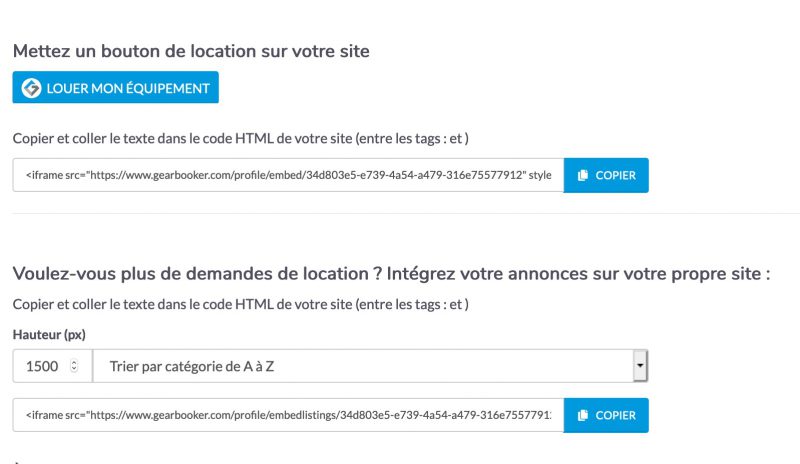
Sur votre compte Gearbooker, vous trouverez dans le menu un bouton « Faite de la publicité sur votre site“. Vous trouverez ici deux options différentes avec une ligne de code que vous pouvez copier dans le code HTML de votre site Web (dans WordPress par exemple). La première option consiste à ajouter un bouton “Louer mon équipement” sur votre page, la seconde consiste à créer une liste d’annonces sur votre page.

Option 2
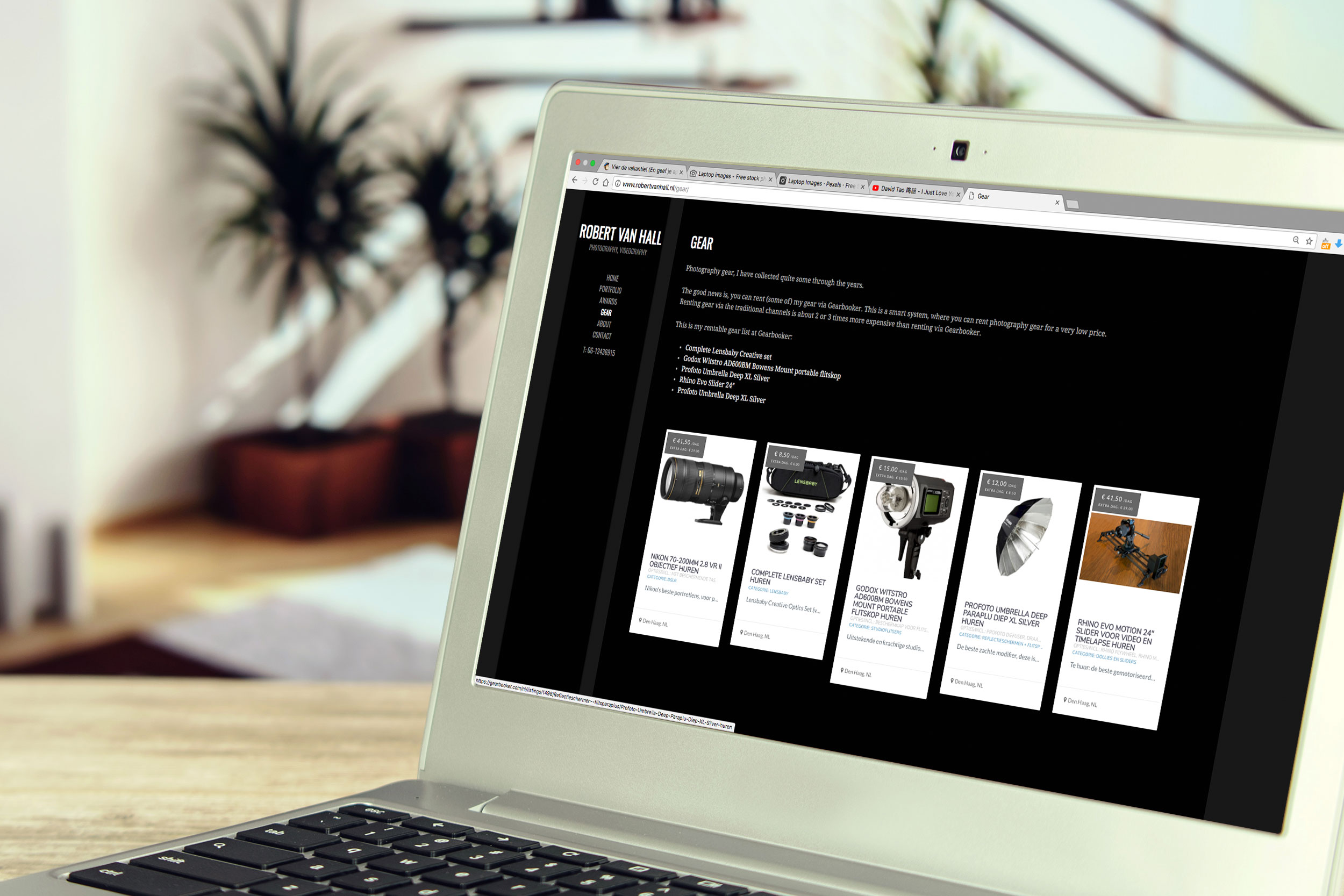
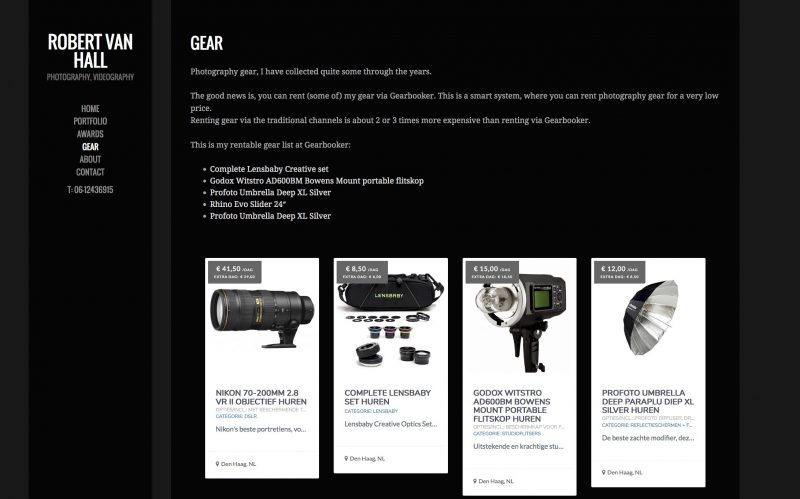
Collez la ligne de code dans le code HTML, quelque part entre les éléments <body> et </ body>, selon l’endroit où vous souhaitez que votre équipement apparaisse sur votre page. Sur WordPress, vous ne verrez pas ces éléments, mais vous pouvez les ajouter directement quelque part dans le code, si vous passez en mode texte (voir la vidéo ci-dessous). Le photographe et cinéaste Robert van Hall l’a déjà fait pour son site Web.

Nous espérons que cette fonctionnalité vous aidera. Dans la vidéo ci-dessous, le processus est clairement indiqué.